MEMBUAT HEADING
Simpan dengan nama file heading.html
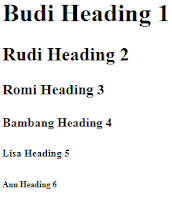
<h1> Budi Heading 1 </h1>
<h2> Rudi Heading 2 </h2>
<h3> Romi Heading 3 </h3>
<h4> Bambang Heading 4 </h4>
<h5> Lisa Heading 5 </h5>
<h6> Anu Heading 6 </h6>
MEMBUAT LIST HTML
Simpan dengan nama file list.html
Simpan dengan nama file list.html
<h2><u> Ini cara Membuat Lis </u></h2>
<ul>
<li> HTML </li>
<ol>
<li><i>Pemrograman Web </i></li>
<li><i>pemrograman web </i> PAPSI ITS, 2005 </li>
</ol>
<li> CSS </li>
<ol>
<li><i>CSS web design </i>, wiley publisshing, 2005 </li>
<li><i>Tutorial CSS </i>, Http://ilmukomputer.com </li>
</ol>
</ul>
MEMBUAT TABEL
<html>
<body>
<table border ="1">
<caption> tabel data mahasiswa </caption>
<tr>
<th> no </th>
<th> nama </th>
<th> NRP </th>
<th> alamat </th>
</tr>
<tr>
<td> 1 </td>
<td> rudi </td>
<td> 12001212 </td>
<td> jakarta </td>
</tr>
<tr>
<td> 2 </td>
<td> bambang </td>
<td> 1300432 </td>
<td> bali </td>
</tr>
</body>
</html>
MENYISIPKAN LINK PADA GAMBAR
<img src ="link.gif" usemap="map"?>
<map name map>
<area shape ="circle" coords ="387,134,12" href ="anything.html">
<area shape ="default" nohref>
</map>
use map di isi oleh nama map yang kita gunakan. area shape bisa di isi oleh "default", "circle", "rect", dan "poly".
pilihan bbentuk akan memengaruhi pengisian koordinat. pada contoh di atas, karena menggunakan "circle", maka dibutuhkan
tiga data : x,y, dan r. jika menggunakan "rect", maka dibutuhkan 4 data. jika menggunakan "poly", jumlahnya kita yang tentukan
Belajar Layout Table dan Frame >>>
Simpan dengan nama file heading.html
<h1> Budi Heading 1 </h1>
<h2> Rudi Heading 2 </h2>
<h3> Romi Heading 3 </h3>
<h4> Bambang Heading 4 </h4>
<h5> Lisa Heading 5 </h5>
<h6> Anu Heading 6 </h6>
MEMBUAT LIST HTML
Simpan dengan nama file list.html
Simpan dengan nama file list.html
<h2><u> Ini cara Membuat Lis </u></h2>
<ul>
<li> HTML </li>
<ol>
<li><i>Pemrograman Web </i></li>
<li><i>pemrograman web </i> PAPSI ITS, 2005 </li>
</ol>
<li> CSS </li>
<ol>
<li><i>CSS web design </i>, wiley publisshing, 2005 </li>
<li><i>Tutorial CSS </i>, Http://ilmukomputer.com </li>
</ol>
</ul>
MEMBUAT TABEL
<html>
<body>
<table border ="1">
<caption> tabel data mahasiswa </caption>
<tr>
<th> no </th>
<th> nama </th>
<th> NRP </th>
<th> alamat </th>
</tr>
<tr>
<td> 1 </td>
<td> rudi </td>
<td> 12001212 </td>
<td> jakarta </td>
</tr>
<tr>
<td> 2 </td>
<td> bambang </td>
<td> 1300432 </td>
<td> bali </td>
</tr>
</body>
</html>
MENYISIPKAN LINK PADA GAMBAR
<img src ="link.gif" usemap="map"?>
<map name map>
<area shape ="circle" coords ="387,134,12" href ="anything.html">
<area shape ="default" nohref>
</map>
use map di isi oleh nama map yang kita gunakan. area shape bisa di isi oleh "default", "circle", "rect", dan "poly".
pilihan bbentuk akan memengaruhi pengisian koordinat. pada contoh di atas, karena menggunakan "circle", maka dibutuhkan
tiga data : x,y, dan r. jika menggunakan "rect", maka dibutuhkan 4 data. jika menggunakan "poly", jumlahnya kita yang tentukan
Belajar Layout Table dan Frame >>>



Komentar
Posting Komentar